Gevraagd door: Alex Arnautovic
VRAAGSTELLER AlgemeenFlex Login Page Example
Link van Flex Login Page Example pagina wordt hieronder gegeven. Pagina's met betrekking tot Flex Login Page Example worden ook vermeld.
Laatst bijgewerkt: 2022-02-05 13:28:37
Volg deze eenvoudige stappen:
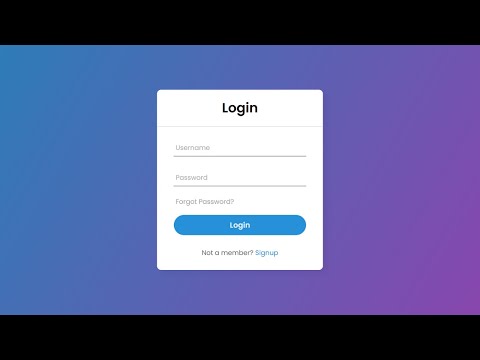
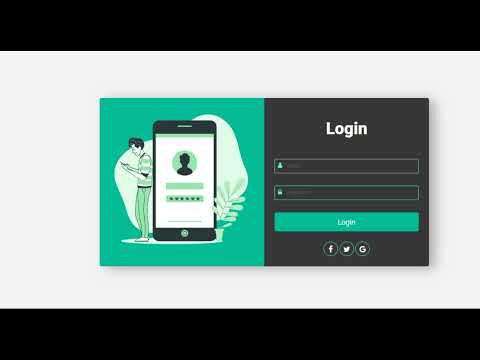
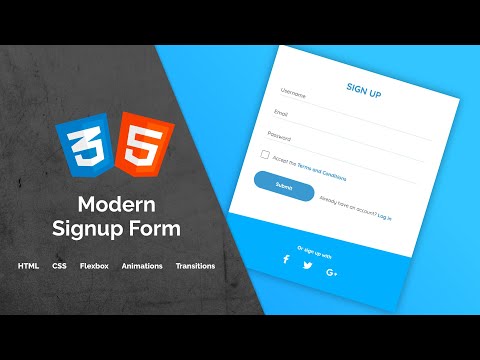
- Stap 1. Ga naar pagina Flex Login Page Example via onderstaande officiële link.
- Stap 2. Log in met uw gebruikersnaam en wachtwoord. Het aanmeldingsscherm verschijnt na een succesvolle aanmelding.
- Stap 3. Als je nog steeds geen toegang hebt tot Flex Login Page Example , bekijk dan hier de opties voor probleemoplossing
 IN
IN UNKNOWN
UNKNOWN